引言
无论是开发者的网站调试、设计师的作品集包装,还是运营人的竞品分析,精准高效的网页截图工具都能让你的效率翻倍!但面对数十种工具,如何避免踩坑?本文耗时72小时实测全网15+工具,从基础截图到高阶黑科技,分类拆解真实使用场景!
一、自动化截图三巨头:快速抓取全网页面
 |  |  |
| 工具名称 | 核心优势 | 适用人群 |
|---|---|---|
| Page2Images | 批量截图+PDF导出,支持中文网页渲染 | 电商运营/SEO专员 |
| ScreenshotLayer | 20种图片格式+水印功能,API调用稳定 | 开发者/数据分析师 |
| Screenshots.cloud | 无痕模式截图,绕过广告拦截器 | 隐私敏感型用户 |
避坑指南:
- 需要截取动态加载内容(如无限滚动页面)时,优先选择URLBox(支持Full Page Screenshot)
- 免费额度不够用?JoydeepDeb Tools无限次+无广告,但仅支持基础分辨率
二、设备模拟天花板:让截图秒变营销素材
- Thum.io
- 黑科技:输入URL直接生成带3D透视效果的设备阵列图(手机+平板+电脑同屏)
- 隐藏功能:
?darkMode=true参数一键切换暗黑模式截图
- MockuPhone
- 实测对比:
- 设备库数量碾压竞品(涵盖iPhone 1到15全系列)
- 独家支持自定义设备颜色+背景动态模糊

- 实测对比:
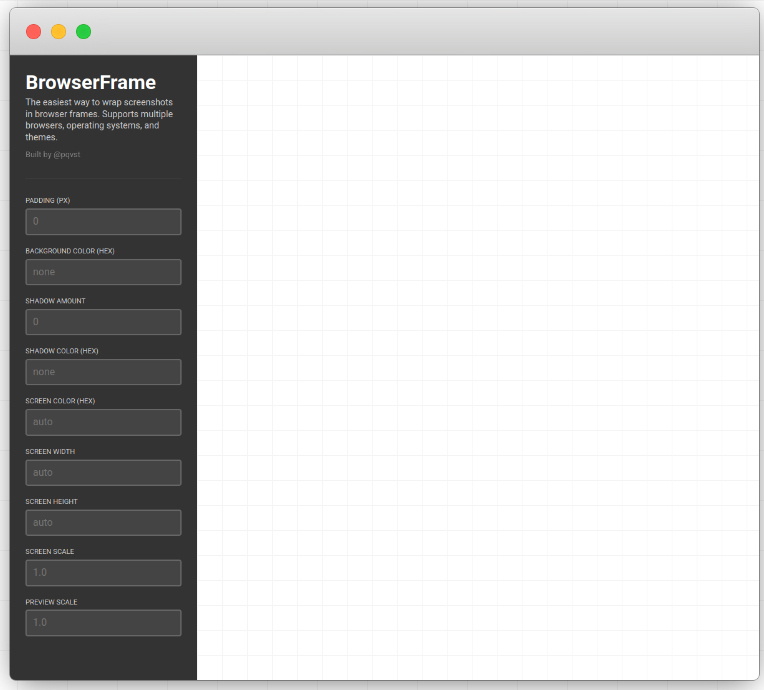
- BrowserFrame
- 设计师最爱:
- 浏览器边框风格任选(Chrome/Firefox复古版/Safari透明风格)
- 一键生成带系统状态栏的截图(时间、电量、Wi-Fi信号)

- 设计师最爱:
三、代码党必备:把代码变成艺术品
 |  |  |
| 工具名称 | 杀手锏功能 | 效果对比 |
|---|---|---|
| Ray.so | 极简主义设计,支持导出4K、代码展示 | 技术博客首图 |
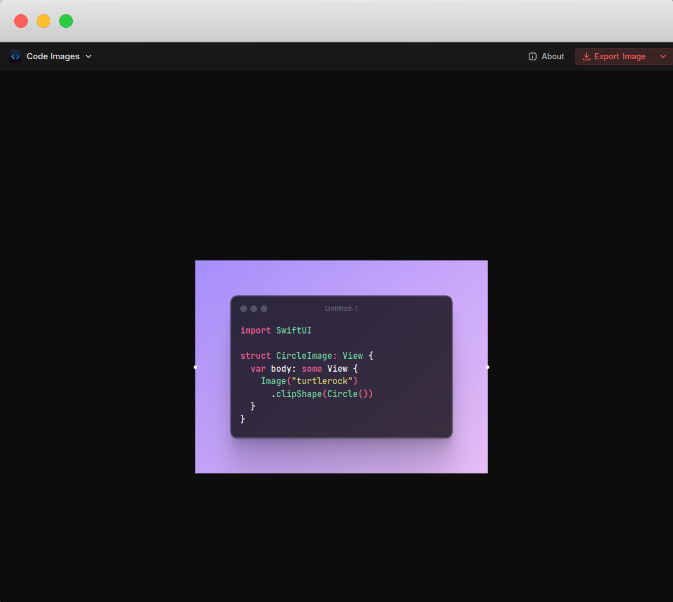
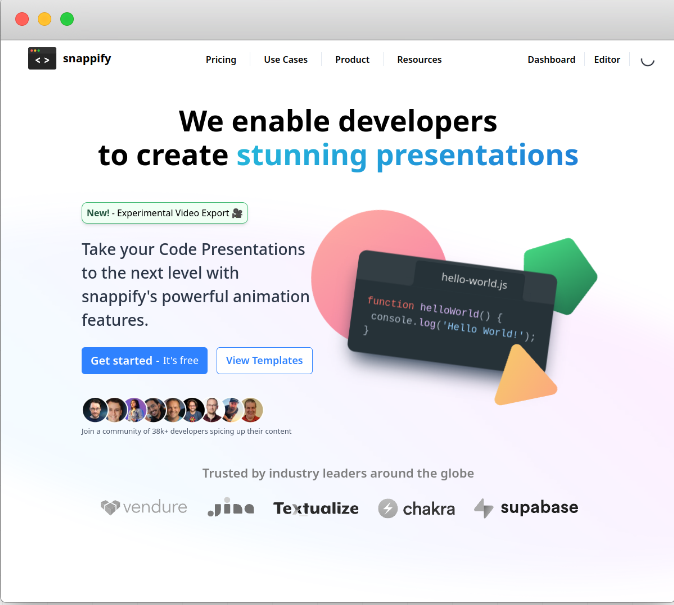
| Snappify | 交互式代码演示,可添加逐行高亮动画 | 教学视频/文档 |
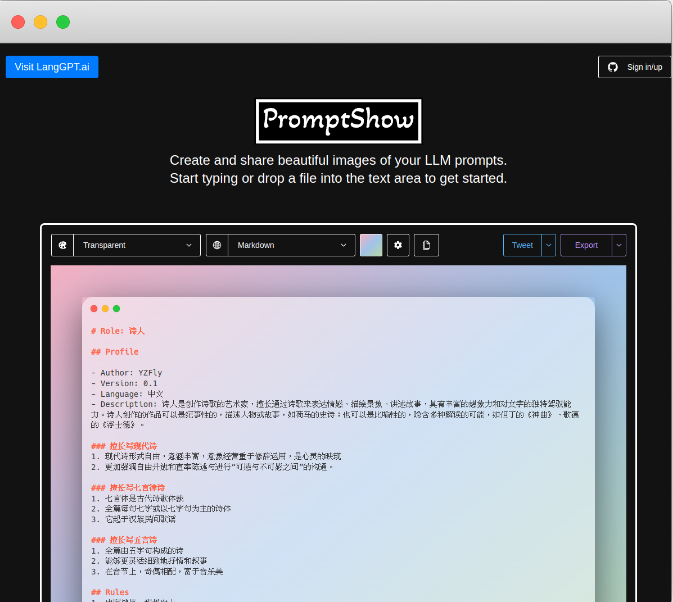
| Show LangGPT | 用AI自动生成带注释的代码流程图 | 开源项目README |
真实案例:
四、免费工具隐藏版:90%人不知道的高级玩法
- JoydeepDeb Tools
- 破解方法:
- 在URL后加
?delay=5实现5秒延迟截图(抓取登录后的页面) - 修改
width=1920&height=1080突破默认分辨率限制
- 在URL后加
- 破解方法:
- BrowserFrame进阶技巧:
- 组合使用CSS注入功能,生成带自定义横幅广告的截图(电商AB测试神器)
结语
真正专业的截图,绝不是简单按个快捷键。从设备精准模拟到搜索引擎友好度优化,每一个细节都在影响用户的决策路径。现在,立刻用文中工具生成你的第一张「SEO战斗图」,开启流量暴增模式!
附录:工具速查表
| 需求场景 | 首选工具 | 替代方案 |
|---|---|---|
| 竞品分析报告配图 | Thum.io + URLBox | MockuPhone |
| 技术博客代码演示 | Ray.so + Snappify | Show LangGPT |
| 社交媒体病毒式传播 | BrowserFrame动态效果 | Screenshots.cloud |
| 长期SEO图片优化 | JoydeepDeb + 结构化标记 | Page2Images |
© 版权声明
THE END














暂无评论内容